Understanding Bun.js and Vite: A detailed developer’s review

Imagine strapping a jet engine to your bicycle—that’s the level of performance Bun.js and Vite can bring to your web development projects. Let’s explore what makes these tools so powerful and how they can transform your workflow. I had the chance to dive into these tools with insights from two seasoned developers at Valletta Software, Alexander and Oleg.
Bun and Vite: Bun.js — the rocked engine for JavaScript
Remember when Node.js felt like the speed champion? Bun.js takes it up a notch, making Node.js seem sluggish by comparison.




Jarred Sumner didn’t just create another JavaScript runtime with Bun.js; he built a blazing-fast powerhouse that’s quickly turning heads across the development community.
What makes Bun.js a game-changer
- Lightning-fast performance. Bun.js taps into JavaScriptCore (the engine behind Safari) to supercharge speed. It can make applications run twice as fast—even those already optimized for performance.
- A multifunctional tool. Bun.js is more than just a runtime; it’s an all-in-one solution that includes a bundler, a test runner, and a package manager fully compatible with npm.
- Built for modern web development. With full support for TypeScript and JSX, Bun.js offers a developer-friendly experience that keeps up with the latest web standards.
Key features of Bun.js
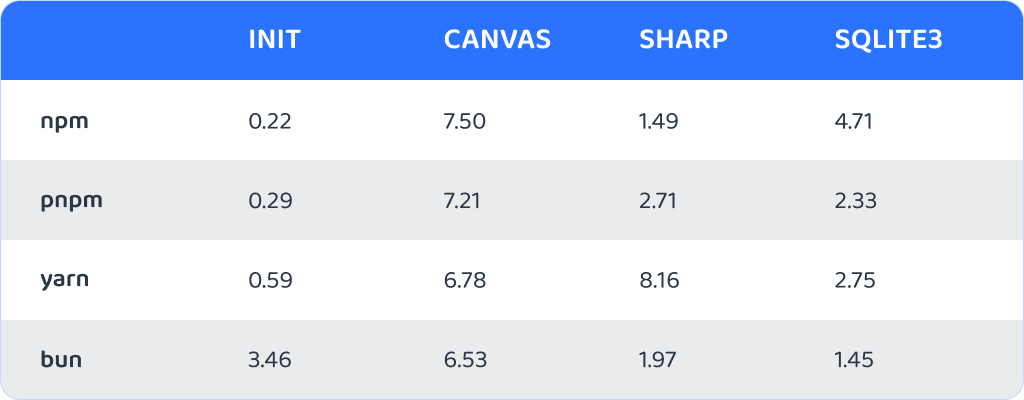
- Streamlined package management. Use commands like
bun init,bun install, andbun runto simplify project setup and management. - Rapid testing, The
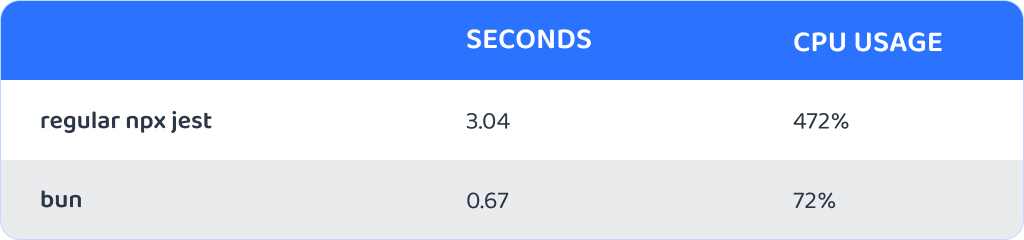
bun testcommand delivers faster test execution than Jest, while using significantly less CPU power. - Hot reloading. With
bun --hot run index.ts, you get super-fast reloads during development, keeping your workflow smooth and efficient. - Superior bundling. The
bun buildcommand outperforms traditional bundlers like Webpack, making your build process quicker and more efficient.
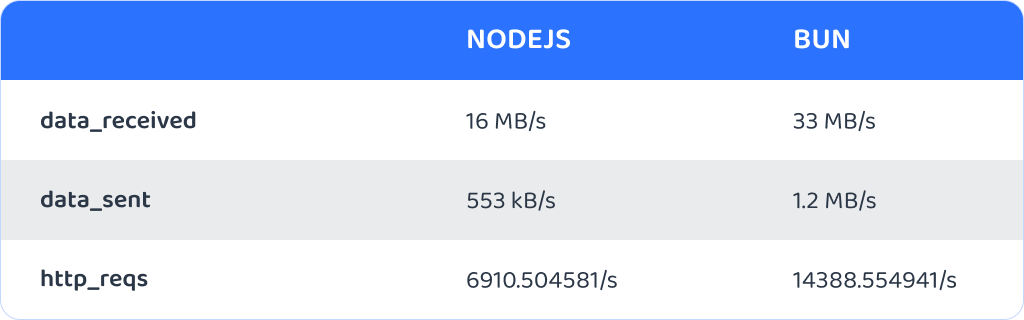
Imagine running an Express route that generates random strings and SHA1 hashes—Bun.js processes them almost instantly. It can effortlessly handle 10,000 requests, showing just how powerful it is.
Bun.js is already setting benchmarks, despite being largely the work of one person, Jarred Sumner. It’s a tool that’s rewriting the rules for speed and efficiency in web development.
Bun and Vite: Vite — the tool for fast builds
Vite, crafted by Evan You—the creator of Vue.js—burst onto the scene in 2020 and quickly captured the attention of developers for its remarkable speed and straightforward setup. The name “Vite” translates from French to “fast,” which is fitting, as it revolutionizes project development with minimal configuration and lightning-fast performance.
Unlike traditional, full-scale bundlers, Vite takes a fresh approach by prioritizing speed and simplicity. This tool stands out because it allows developers to jump into their projects almost immediately, requiring very little setup.

Why Vite is a game-changer
Vite offers a rich suite of features designed to elevate the web development process:
- Support for TypeScript, JSX, and CSS. With built-in support for TypeScript, JSX, and CSS, Vite allows developers to use modern web technologies straight out of the box without additional configuration hassles.
- Code splitting and asynchronous loading. Vite makes it effortless to split code into chunks and load them asynchronously, enhancing app performance by delivering only what’s needed when it’s needed.
- Blazing fast hot module replacement (HMR). Vite’s development server provides incredibly fast HMR, allowing developers to see real-time changes without refreshing the page, boosting productivity and development speed.
- Automatic preload directives. Vite generates preload directives (like
rel="modulepreload") for your modules automatically, speeding up application loading by preloading necessary resources. - Server-side rendering (SSR). Vite supports SSR, enabling developers to create applications that are rendered on the server side, enhancing both performance and SEO.
- Basic asset handling. Vite simplifies asset management by providing straightforward handling for images, fonts, and other assets, making it easier to include and manage resources in your projects.
These features collectively make Vite a standout choice for modern web development, delivering a smooth and fast development experience.
Comparison with other tools
Vite takes a unique approach compared to traditional build tools like Webpack. While tools, like Create React App, WMR, and Snowpack, have their own strengths, Vite’s combination of speed and simplicity sets it apart. With alternatives like WMR no longer being developed, Snowpack losing support, @web/dev-server remaining relatively obscure, and Turbopack still in beta and geared towards Next.js, Vite’s direct competition is limited. Moreover, Vite already incorporates powerful tools like Esbuild and Rollup, further solidifying its unique position.

Metrics and comparison
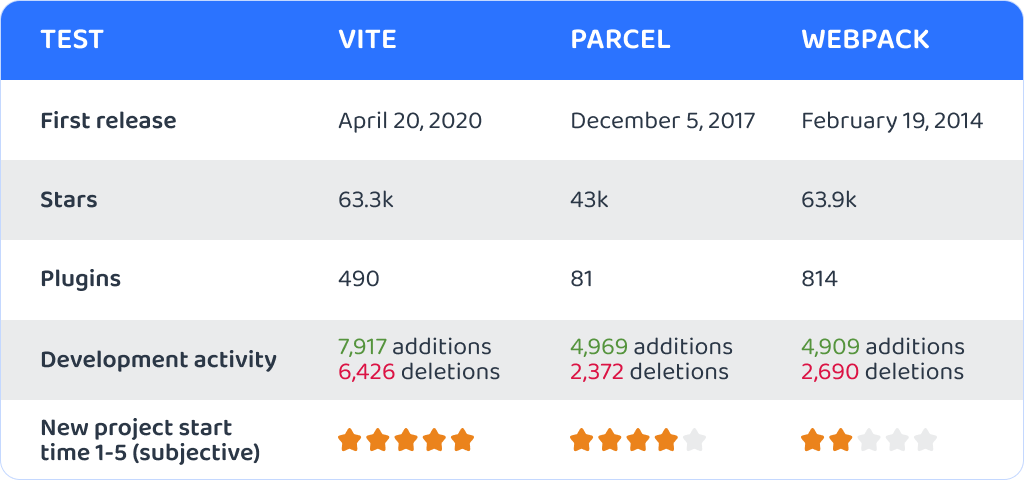
When comparing build tools like Vite, Parcel, and Webpack, Vite has shown rapid adoption and continuous development since its release. The increasing number of GitHub stars for Vite indicates its growing popularity and active support from the developer community. Although webpack remains the most established tool with the largest plugin ecosystem, it often demands more complex configurations. Parcel aims for zero configuration but doesn’t quite match Vite’s speed, especially in development builds.
To provide a fair comparison, we migrated two popular open-source projects—neither overly simple nor similar in structure—to Vite. We then evaluated build speed, configuration complexity, and the overall migration process. The results confirmed Vite’s strengths in speed and simplicity, underscoring its potential as a top choice for modern web development.

Project comparisons
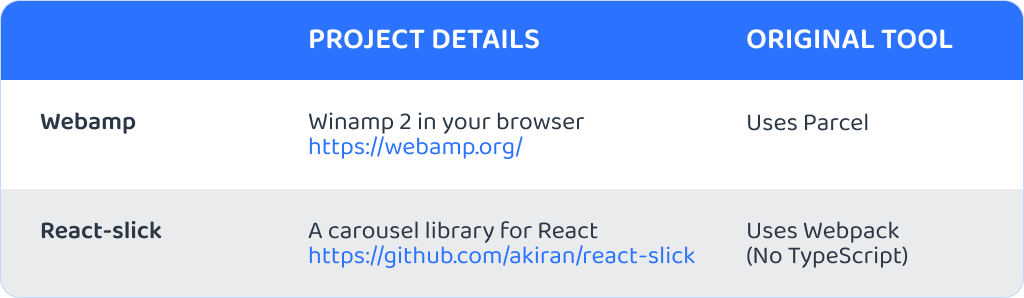
To assess Vite’s performance and usability, we migrated two popular open-source projects—Webamp and React-slick—to Vite, comparing build speed and configuration complexity against other tools.
Webamp project
Webamp is a browser-based recreation of the classic Winamp 2. Originally built with Parcel, migrating it to Vite involved several key steps:
- Adding Vite to
package.json. - Moving
index.htmlto the root directory. - Adjusting asset import paths.
- Adding necessary interface definitions (since Vite does not differentiate between “real” and type dependencies).
- Configuring Vite to optimize external dependencies.
The final Vite configuration for Webamp required four settings.
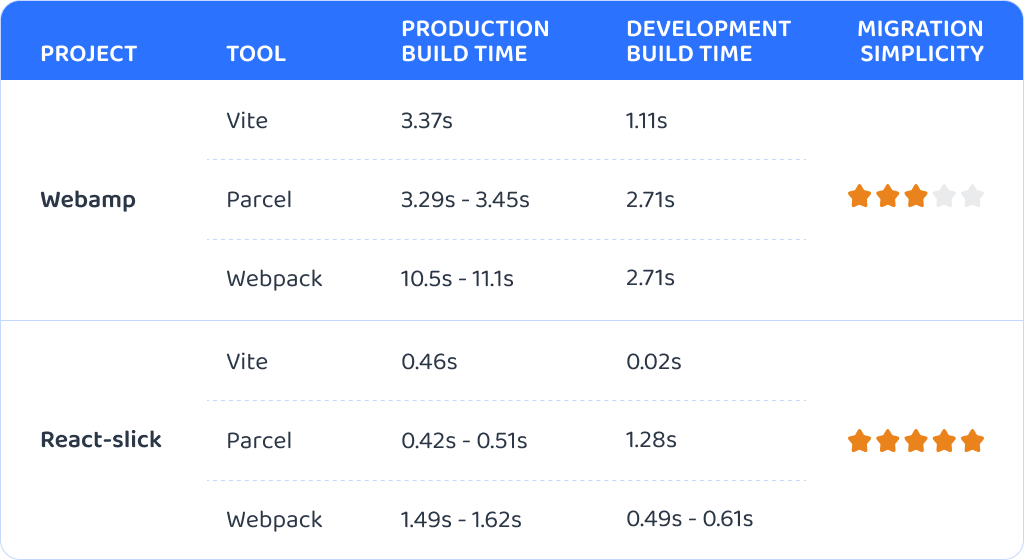
Test results:
- Production build time:
- Vite: 3.37 seconds
- Parcel: 3.29 – 3.45 seconds
- Webpack: 10.5 – 11.1 seconds
- Development build time:
- Vite: 1.11 seconds
- Parcel: 2.71 seconds
- Webpack: 3.51 seconds
Migration simplicity: Rated 3/5 for Vite.
React-slick project
React-slick is a carousel component for React applications. The original project used Webpack without TypeScript. The migration to Vite required the following steps:
- Adding Vite to
package.json. - Moving
index.htmlto the root directory and add the<script type="module" src="...">for the entry point. - Renaming all React files from
.jsto.jsx(since Vite requires.jsxfor JSX). - Replacing
require("...")statements with ES module imports. - Copying
resolve.aliasfrom the Webpack configuration.
The final configuration for React-slick with Vite required only one tweak and one additional setting.
Test results:
- Production build time:
- Vite: 0.46 seconds
- Parcel: 0.42 – 0.51 seconds
- Webpack: 1.49 – 1.62 seconds
- Development build time:
- Vite: 0.02 seconds
- Parcel: 1.28 seconds
- Webpack: 0.49 – 0.61 seconds
Migration simplicity: Rated 5/5 for Vite.
Summary of findings
The results demonstrate Vite’s significant speed advantage, especially in development builds, and its simpler configuration process compared to traditional tools like Webpack. While the production build times for Vite were close to Parcel’s, Vite’s development environment offered a clear performance boost. Additionally, the migration simplicity for React-slick showcases how easy it is to adopt Vite in new projects, further solidifying its position as a modern, fast-build tool for web development.
For the React-slick project, which is a carousel component built with React, the original tool used was Webpack, and there was no TypeScript involved. The migration steps included adding Vite to the package.json, moving index.html to the root directory, adding <script type="module" src="..."> for the entry point, renaming all React files from .js to .jsx (since Vite doesn’t understand JSX in .js files by default), removing require(“…”) statements from the code, and copying resolve.alias from the Webpack configuration. The final configuration for React-slick with Vite contained one tweak and one setting, detailed here.
The test results for React-slick showed a production build time of 0.46s with Vite, compared to 0.42s – 0.51s with Parcel and 1.49s – 1.62s with Webpack. The development build time was 0.02s with Vite, compared to 1.28s with Parcel and 0.49s – 0.61s with Webpack. The migration simplicity for Vite was subjectively rated as 5/5.

Recommendations for using Vite
- Starting a new project. If you’re kicking off a new project, Vite’s minimal configuration and fast setup are perfect for getting started quickly. The default settings align with modern development practices, allowing you to dive right into building your application without spending time on complex tool configurations.
- Migrating from Create React App (CRA). For developers currently using react-scripts (Create React App), Vite can significantly enhance your development experience. The faster hot module replacement (HMR) and reduced build times that Vite offers will streamline your workflow, making the development process smoother and more enjoyable.
- Improving build speeds. If you’re dealing with sluggish build times and can’t find an effective solution, Vite can deliver a noticeable performance improvement. With the help of esbuild for development and rollup for production builds, Vite optimizes the entire build process, resulting in faster feedback loops and a more efficient development cycle.
- When Vite might not be ideal. However, Vite isn’t always the right choice. If your project relies heavily on non-ES modules, you might face some integration hurdles. Also, if you are already using a bundler with a complex configuration that meets your needs and offers satisfactory build performance, the benefits of switching to Vite may not justify the migration effort.
- Sticking with your current setup. If you’re already utilizing esbuild or rollup and find them sufficient for your needs, especially if you don’t require the extra features that Vite offers, it might make more sense to continue with your current setup.
Overall, Vite is a great choice for most modern web projects, offering speed, simplicity, and an enhanced development experience, but it’s important to consider your specific project needs before making the switch.
Bun and Vite: Conclusion
Combining Bun.js and Vite creates a powerful development environment. Want to try this combo? Here’s how:
Bun.js and Vite: creating a combined environment
Install Bun.js
sh
curl https://bun.sh/install | bash
Create a Vite project
sh
npm create vite@latest my-speed-demon-project
cd my-speed-demon-project
Install dependencies with Bun
sh
bun install
Start the dev server
sh
bun run dev
As you can see, a combination of Bun.js and Vite is a powerful approach to make your web apps multifold faster.